Course Outline
Class 1 Description
Let's get to know each other, discuss the syllabus and the lay of the course.
Getting Started HTML is the language of love
Writing HTML is commonly thought of as coding. It is more correctly defined as markup. We will use some freely available web resources to learn the building blocks of developing websites.
CodePen
Develop web applications faster with real-time preview and enhanced debugging.
Codecademy
We'll use the course content from Codecademy. It's good enough for Former NYC Mayor Michael Bloomberg.
Class Notes
Download class 01 notes.
Assignment
All parts of Assignment 1 are due 1/22 at 7pm. Upload to E-Learning.
1 of 3
Create an account on Codecademy. Complete Lesson 1: Introduction to HTML and send me a screenshot of your project achievement page (example).
Create a simple web page that explains three things you learned from your reading material. Save your work on CodePen and send me a link to the web page.
Required Reading
Careers in Web Development A place for everyone
The web is a vast domain, with rapidly evolving jobs. It common to demarcate the web into two basic roles: coders, who write HTML, CSS, JavaScript, PHP, Ruby or some other code, and designers, who create the visual design of a website. While this distinction between coders and designers is convenient and facile, there are actually a wide range of careers available in web development.
- Project Manager
- Information Architect -
- Interaction Designer
- User Experience Designer
- User Interface (UI) Designer - Jared Spool, Martin Oberhäuser
- Mobile Interface Designer -
- Web Content Strategist - Karen McGrane
- Social Media Manager -
- Usability Analyst - Jakob Nielsen
- Mobile App Developer -
- Rich Media Developer -
- Accessibility Expert - Sharron Rush
- Web Developer - Eric Meyer
- Web Designer - Ethan Marcotte, Andy Clarke
- Ghost Blogger - Sharon Hurley Hall
- Creative Director - Michael Griffith
- Design Consultant - Stephen Anderson
- Icon Designer - John Hicks, Jan Kovarik, Susan Kare
- JavaScript Programmer - Paul Irish
- Technology Evangelist - Guy Kawasaki, Vint Cerf
- Typographer - Jonathan Hoefler and Tobias Frere-Jones, Jason Santa Maria
Assignment
2 of 3
Decide upon an area that you find interesting. Research it and find: roles and responsibilities, average pay, places that offer that job. Find someone in that field and link to their blog, Github, Twitter or other space on the web.
On the same webpage you created in Part 1, write a paragraph about the person and describe what they do and why you find it interesting. Include the link to their social site. Include a subheading title.
Required Reading
- Making shit work is everyone's job - 37 Signals, April 17, 2012
Additional Resources
Semester Project Find your passion, find your purpose
What the semester project isn't
Let me disabuse you of the notion of building a portfolio as your semester project. There are many sites where you can create an online portfolio. In fact, with many of them you could have a portfolio website ready this evening:
Just to name a few. By the time you are done with this class you will be able to create your own portfolio website.
What the semester project is
Instead, you will develop a unique idea for a website that fills a need for a unique audience group.
Here are some examples:
We will further define this as the semester progresses.
Assignment
3 of 3
In the same webpage you created in Part 1, write a short paragraph of what you would like to do for your semester project. Include a subheading title.
Just for Fun How an html mistake transforms into art!
Class 2 Description
This week we examine additional HTML tags and learn how CSS controls the appearance and layout of a webpage and begin tackling the semester project.
Getting Started HTML is the language of love
Let's continue exploring the mechanics of HTML and CSS.
CodePen
Develop web applications faster with real-time preview and enhanced debugging.
Colour Lovers
A creative community where people from around the world create and share colors, palettes and patterns, discuss the latest trends and explore colorful articles.
Class Notes
In Class Design Challenge
Use content from Wikipedia to compose a page on CodePen about your favorite comic book or film hero that includes the following:
- A minimum of three paragraphs
pof content - Proper heading structure:
- An
h1tag for the page title - An
h2tag for the section - An
h3tag for the subsection
- An
- A link
ato a website with more information - An image
imgof the hero or character - Styles and colors to your page
Below is an example, without any added styles and colors.
The Tick
The Tick on TV
Overview
 The Tick: The Animated Series is an American animated television series adaptation of the New England Comics superhero, The Tick. The series debuted September 10, 1994 on the Fox network's Fox Kids block and was responsible for introducing the satirical comic book character to a mainstream audience. Lasting three seasons, the final episode aired on November 24, 1996. Since then, The Tick has been syndicated by various networks, further increasing the show's cult following, and has been released on both VHS and DVD. A live-action series was created in 2001.
The Tick: The Animated Series is an American animated television series adaptation of the New England Comics superhero, The Tick. The series debuted September 10, 1994 on the Fox network's Fox Kids block and was responsible for introducing the satirical comic book character to a mainstream audience. Lasting three seasons, the final episode aired on November 24, 1996. Since then, The Tick has been syndicated by various networks, further increasing the show's cult following, and has been released on both VHS and DVD. A live-action series was created in 2001.
The Tick is an absurdist spoof of comic book superheroes. The Tick's sidekick is Arthur, a former accountant who dresses like a moth that flies. In the first episode, the Tick crashes a superhero convention to win the "protectorship" of The City.
The show's opening theme, written by Doug Katsaros, who also composed the scores for every episode, consists of big band music and campy scat singing. A typical episode plot would have The Tick battling a villain until Arthur devises a solution that saves the day. The Tick then declares an absurd moral regarding the previous conflict before the story comes to a close. Although the series was initially aimed primarily at children, it features an absurdist, parody style that appeals to an older audience as well.
Content repurposed from Wikipedia under the Creative Commons Attribution-ShareAlike License.
Assignment
1 of 3
Complete the following Codecademy tutorials.
Upload a screenshot of your completed lesson or achievement page to E-learning.
Create a simple HTML page for your favorite band, artist, poet or designer. Include the following:
- Short bio
- A hyperlink to the band's website
- An image of the individual(s)
- An HTML unordered list that shows other artists with the same style.
- Choose a palette from Colour Lovers, or Picular and apply CSS color styles to your page
Save your work on CodePen and send me the link through e-learning.
2 of 3
Read the following article: Conversations with Robots: Voice, Smart Agents & the Case for Structured Content
answer the following questions in a new section of your HTML page created in part 1:
- What is the difference between structured content and semantic HTML?
- How do they work together?
- Why is it important to have structured content and semantic HTML in your web pages?
Semester Project Find your passion, find your purpose
By this point you should have a general, perhaps vague sense of what you would like to work on this semester. Explore your idea in more depth by reviewing websites that are similar to yours.
We will slowly, but intentionally work on your Semester Project over the next 15 weeks. You might remember Aesop's fable of the tortoise and the hare. The tortoise procrastinated while the hare diligently ran the course. Your reading assignments will help you understand why we procrastinate and more, importantly, what you can do to counteract the natural urge to procrastinate.
Required Reading
- Banishing Your Inner Critic (A List Apart)
by Denise Jacobs - Procrastination (You Are Not So Smart)
by David McRaney - Read a Book!
Assignment
3 of 3
In the same webpage created above in CodePen, submit a list of at least three (3) websites that are similar to your semester project idea.
Answer the following questions:
- Denise Jacobs argues that we all have a troll-like inner critic. Of the methods she identifies to banish this troll, which would be most successful for you? Why?
- In David McRaney's article, what is "hyperbolic discounting"? List one method McRaney identifies to counteract hyperbolic discounting. Which would work best for you?
Upload the webpage link to eLearning.
Just for Fun Jack is a dull boy with all fun and no play.
Class 3 Description
This week we will review the basic HTML and CSS tags, examine how CSS controls the appearance and layout of a webpage and learn about relative vs. absolute filepaths.
Getting Started HTML is the language of love
Let's continue exploring the mechanics of HTML and CSS. Also, we will discover how file paths work.
Relevant Links
Class Notes
Presentation Notes
In Class Exercise
In tonight's exercise, we will review html tags, create styles and style sheets, learn the different types of selectors, and explore inheritance and the cascade.
Assignment
1 of 3
Complete the following Code Academy tutorial.
Upload a screenshot of your achievement to e-learning. (Sample Page)
2 of 3
Create an HTML page for your least favorite musician, actor, band or celebrity (with the content of your choosing) that includes the following HTML tags:
<h1>,<h2><a><span><div>- list items (
<ul>,<ol>and<li>) - a 3x3 table listing the top 3 worst pieces of work created by the aforementioned person above. Each row must include the title of the work, the year produced, and it's rating on either Rotten Tomatoes, Metacritic, or AV Club. Be sure to include the
<th>,<tr>and<td>tags.
Use a palette from Colour Lovers or Picular to add:
- a unqiue color headings
- a unique color for
ptags
Save your webpage and your css styles in CodePen, name it "Least Favorite", and submit url link to e-learning.
Semester Project Find your passion, find your purpose
As you are developing your idea for your semester project, the following reading will help in focusing on what you want to say and to say it with the right voice.
Required Reading
- Do’s and Don’ts of Web Design
- Don't Make Me Think
by Steve Krug - UX Docs: Better User Experience Through Storytelling - Part 1 | Part 2
- Meet Your Type: A Field Guide to Love and Typography
by Font Shop

Assignment
3 of 3
Answer the following questions in a new section of your HTML page.
- From the Do's and Don'ts of Web Design, provide a link to an example of a violation of number 6.
- In Steve Krug's book, he talks about the 3 Facts of Life. Which one of the three facts do you identify with the most? Write a paragraph explaining why.
- From the Better User Experience Through Storytelling Articles: How can framing your project in a story format help you refine your ideas? Write a paragraph explanation.
- What are different ways to establish hierarchy (or emphasis) in typography design? Provide a link to a good example of hierarchy.
Just for Fun Don’t ask questions, just click the cookie!
Class 4 Description
This week you will have a guest lecturer.
Getting Started HTML is the language of love
Ryan Stacy Guest Lecturer

Ryan is on the UX Research Leadership Team at 7-11.
He is responsible for in-store back office system UIs & UX. He conducts user research on-site and in the corporate offices to help make retail happen efficiently and positively for everyone involved: PMs, dev, BA, QA, execs, other researchers & designers, and most importantly... users.
Assignment
1 of 3
Complete the following Codecademy tutorials.
Upload a screenshot of your completed lesson or achievement page to e-learning.
2 of 3
In CodePen, create an HTML page describing 3 persons (living or dead) you would like to have over for a dinner party. For each individual, please include the following:
- An image.
- At least 2 paragraphs about the individual.
Include as well:
- An Unordered Menu List: Appetizers, Main Course, Dessert, etc.
- A list of at least 4 possible topics of discussion.
Style the text to match the theme of the page:
- Choose among the Google WebFonts two fonts that are complementary, attractive & readable.
- Use pixels, ems, or percentage for the text size.
- Style each header
<h1> - <h3>. - Style the body contents
<p>. - Modify the leading on the paragraph text.
- Modify the bullet type on the unordered lists. List Styling.
- Add comments to the stylesheet.
- Add your own colour palette to the page. You may use a palette from Colour Lovers or Picular.
- Add a background image that covers the entire page. Subtle Patterns
- Upload the CodePen link to e-learning.
Semester Project Find your passion, find your purpose
A creative brief is, as the name implies, brief. It is a concise, high-level overview of the web redesign project. The readings below provide details about how to write a creative brief.
Required Reading
- How to Create a Compelling Creative Brief
- How to Write the Most Compelling Creative Brief (with Examples)
- Creative Brief Sample

Assignment
3 of 3
Review the reading materials and then examine websites similar to the one you are proposing for your semester project. In the same webpage created in part 2, craft a creative brief that includes the following, and upload the link to eLearning:
- Problem
- Audience
- Competition
- Key Messages
- Call to Action
- How to Measure Success
Just for Fun Best with Headphones.
Class 5 Description
This week you will have a guest lecturer.
Getting Started HTML is the language of love
Ben Judy Guest Lecturer

Ben is the User Experience Lead at Flexion Inc.
Ben builds and leads high-functioning, human-centered design teams within organizations that understand the value of design thinking and user experience.
Assignment
1 of 3
Complete the following Code Academy tutorials.
Upload a screenshot of your completed lesson or achievement page to e-learning.
2 of 3
Read the following article on the CSS Cascade and answer the following questions in a web page created in CodePen:
- What is the meaning of CSS Cascade?
- Why is it important? Give an example.
Upload the CodePen link to e-learning.
Semester Project Find your passion, find your purpose
Now that you have written your creative brief, you are now ready to begin sitemapping.
A sitemap is a visual representation of the site's structure, flow and grouping of content and information. It communicates, it defines and it structures. It is a representation of the entire project, from a broad vantage point to many of the most minute of details. It is a chance to view the site structure and organization as a whole.
— Web Redesign 2.0, Goto and Cotler, p. 98
Required Reading
Assignment
3 of 3
Review your creative brief. Create a sitemap that addresses the content needs of your audience. Use the sitemap template as a starting point. Upload the sitemap to the Assignment 5 section of eLearning.
Just for Fun Find Your Sweet New Ride!
"The best designed web site in the world! First class! Tremendous! Trust me! So fantastic, your head will spin! And nobody knows websites better than me, believe me."
— Donald Trump
Class 6 Description
This week we will explore the Six Thinking Hats method, learn about enhancing images with CSS, and use Font Awesome Icons to add icons to our webpages.
Getting Started HTML is the language of love
Cheat Sheets
CSS Backgrounds
In class we explore how to add background images using CSS.
In-Class Exercise
Required Reading
Useful Background Resources
Font Awesome

Assignment
1 of 3
Complete the following Codecademy tutorials.
Upload a screenshot of your achivements to eLearning
2 of 3
Download the Sample Web Page Folder to complete the following:
- Use the
h1,h2,h3&ptags to write your summary from the Six Thinking Hats exercise (part 3). - Add 2 complementary Google Fonts to the
h1,h2,h3andptags. - Use a background pattern from either Subtle Patterns or Colourlovers as the background for the
<body>tag. - Include an image of a hat that you believe most closely matches your natural thinking style. Float the image to the right of your summary paragraph.
- For both the background pattern and the hat image must be downloaded, added to the images folder, and linked from that folder.
- Add a FontAwesome icon to the left of the
h1tag. - Compress the files (.zip) and upload to e-learning.
Semester Project
Six Thinking Hats
The Six Thinking Hats is a method that allows us to systematically explore a topic, issue or decision with other individuals from different points of view. You will have an opportunity to use the hats in class. We will explore your semester project with a partner using the Six Thinking Hats method.
Required Reading
Assignment
3 of 3
Find an individual not in this class and use the Six Thinking Hats method to explore your semester project. You may need to introduce them to the Six Thinking Hats method, so feel free to use the slide notes and worksheet.
Write a summary that details the discussion for each of the hats. Include a full paragraph detailing how your project has changed based on your discussion. Write your summary in the html page you created in part 2 and upload the entire folder to eLearning.
Just for Fun Jack is a dull boy with all fun and no play.
This also applies to web design.

Class 7 Description
This week we will compare good and bad typography combinations. We will also step into the process of wireframing websites, the preliminary step before the actual design. We will wireframe using the lo-fidelity paper method.
Links Making the Text Hyper.
In Class Exercise
Part 1: Formatting Text in CSS
Using CSS, we will:
- format text.
- change the font size.
- format words and letters
- format entire paragaraphs
- style lists.
Part 2: Using Google Fonts.
Tonight, we will explore Google Fonts to make fantabulous websites with stunning and contextually appropriate typography.
Meet Your Type: A Field Guide to Love and Typography by Font Shop
Part 3: Sprucing Up Your Site's Navigation:
Using CSS, we will enhance links & create a menu.
Recommended Reading
Assignment
1 of 5
Complete the following Codecademy tutorial.
Upload a screenshot of your achivement to eLearning
2 of 5
Download the Sample Webpage Folder and use to answer the questions in Part 3 & Part 5.
- Create 2 pages:
index.htmlwhich will contain the answers for Part 3 &domains.htmlwhich will contain the answers for Part 5. - Add a simple 2-link button menu which allows the user to navigate between the two pages. The buttons must change color on hover.
- Use the
h1tag to format the title of the page. - Use the
h2,h3&ptags to format your questions and answers. - Add 2 complementary Google Fonts to the
h1,h2,h3andptags. - Use complementary colors.
- Use a background pattern from either Subtle Patterns or Colourlovers as the background for the
<body>tag.

Wireframes Laying it all out.
Prototyping is an essential technique to explore a range of possibilities and interactions with little commitment to one concept or idea.
- Low fidelity (lo-fi) prototyping techniques include drawing on napkins, paper or in a sketchpad.
- Medium fidelity prototypes are built in HTML and simulate the interactivity of a website without the details.
- High fidelity prototypes are designed in Photoshop, Illustrator or a graphic design application and are a pixel-perfect illustration of what the end product will look like.
| Lo-Fi Quick 'n dirty |
Mid-Fi Spartan yet interactive |
Hi-Fi Robust 'n shiny |
|
|---|---|---|---|
| Examples | Pencil and paper | Twitter's Bootstrap or other framework | Photoshop or similar graphics application |
| Pros | Rapid iteration, no commitment to one design | Interactivity easily understandable | Typically robust, highly polished |
| Cons | Lacks detail, needs refinement | Unrefined, stark | Time-intensive, little room for alternate development |
I advocate a lo-fi to mid-fi approach. We will first use the 12-column layout grid and quickly wireframe initial ideas on paper before writing any code. We can easily discard ideas or begin explore alternatives with a new sheet of paper. This allows us to select the best idea and not fall in love with our first idea.
Resources
- Wirify
- Sample Wireframe Elements Guide from
Keep on the Same Page With a Sketching Language by Zurb - Turn Your Ideas Into Solid Wireframes
In-Class Wireframe Challenge
Using the provided sheets of graph paper, wireframe the homepage of 2 of your competitor sites. In your in-class assignment, I expect you to:
- Wireframe the common elements in the HTML page:
- Text - headings, paragraphs, and lists.
- Graphics and photos
- Navigation links and bars
- Form elements like input fields, select lists, buttons, radio buttons, checkboxes
- Include your name, the competitor site's name and the competitor site's URL.
- Turn in your wireframes to the teacher's station by the end of class.
Assignment
3 of 5 Reading Assignment
Read Chapters 1-4 in UXPin's The Guide to Wireframing and answer the following questions in the above web page:
- What are the advantages and disadvantages of sketching wireframes over wireframe software?
- Write a paragraph on which type of wireframing style would work best with your project and why.
4 of 5
Using the provided graph paper, wireframe the homepage and 3 sub-pages of your site.
- Subpages can include:
- Blog page
- Contact Page
- Article Page
- Video Page
- Wireframe the common elements:
- Text - headings, paragraphs, and lists.
- Graphics and photos
- Navigation links and bars
- Form elements like input fields, select lists, buttons, radio buttons, checkboxes
- Include your name and your site's name.
- Turn in your wireframes to the teacher's station by 7:00pm on Wednesday, March 4, 2020.
HTML5 Frameworks
A Preview of Next Week
Domain Names The first step in starting a site
Domain names are extremely important. They are how users will remember you.
Required Reading
Domain Name Assignment
5 of 5
Review the Domain Naming Slides and then:
- List three (3) possible domain names for the website you will be registering for your semester project.
- Review the domain names with a classmate.
- Submit two paragraphs in the above web page you created in Part 1 consisting of: a brief summary of your discussion with your classmate; the domain name you like best and why.
Just for Fun Enter at your own risk!
Class 8 Description
This week we look at how to rapidly prototype in HTML using HTML5 Kickstart, then we will look at the domain registration process.
Wireframing & Prototyping Laying it all out & setting it all up.
We will learn how to rapidly prototype layout ideas in HTML using HTML Kickstart, a modular HTML, CSS and JavaScript kit.
Prototyping is an essential technique to explore a range of possibilities and interactions with little commitment to one concept or idea.
- Low fidelity (lo-fi) prototyping techniques include drawing on napkins, paper or in a sketchpad.
- Medium fidelity prototypes are built in HTML and simulate the interactivity of a website without the details.
- High fidelity prototypes are designed in Photoshop, Illustrator or a graphic design application and are a pixel-perfect illustration of what the end product will look like.
| Lo-Fi Quick 'n dirty |
Mid-Fi Spartan yet interactive |
Hi-Fi Robust 'n shiny |
|
|---|---|---|---|
| Examples | Pencil and paper | HTML Kickstart, Twitter's Bootstrap or other framework | Photoshop or similar graphics application |
| Pros | Rapid iteration, no commitment to one design | Interactivity easily understandable | Typically robust, highly polished |
| Cons | Lacks detail, needs refinement | Unrefined, stark | Time-intensive, little room for alternate development |
I advocate a lo-fi to hi-fi approach. We will first use the 12-column layout grid and quickly wireframe initial ideas on paper before writing any code. We can easily discard ideas or begin explore alternatives with a new sheet of paper. This allows us to select the best idea and not fall in love with our first idea.
We then use HTML Kickstart's framework and quickly prototype the most promising ideas in HTML. This allows us to rapidly scaffold a website.
In-Class Assignment
1 of 2
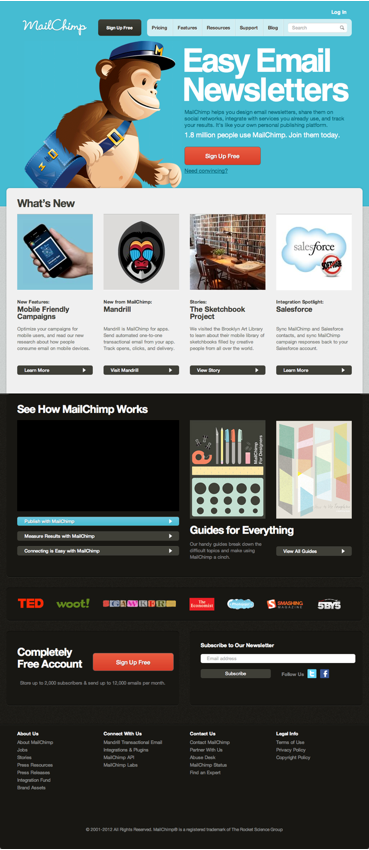
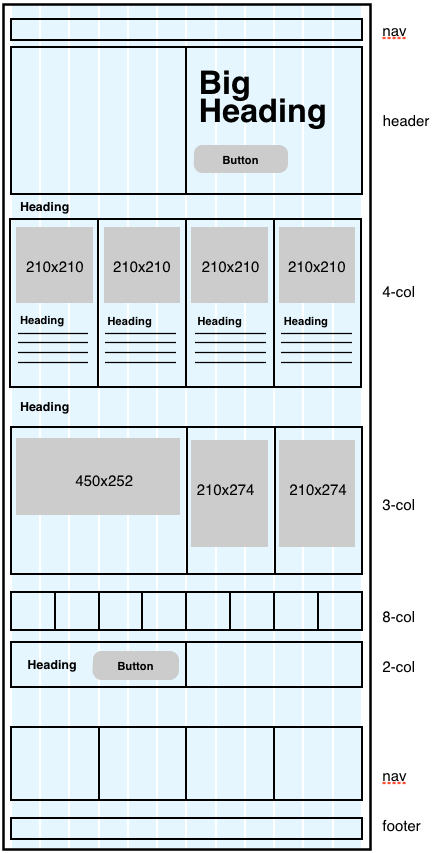
Using the HTML Kickstart framework we will create the Kickstart MailChimp Design (shown below). In our assignment, we will:
- Use HTML Kickstart's grid system to scaffold the layout.
- Use HTML Kickstart's built-in button styles for the large buttons on the page ("Sign Up" in the header, the four black "View Story" buttons in the What's New section, and the "Sign Up" button near the heading titled Completely Free Account.
- Zip the entire folder and upload to E-learning before the end of class.
Original MailChimp Design

HTML Kickstart MailChimp Design

Domain Registration Grabbing Your Identity
Assignment
2 of 2
Select one of the three names from your previous assignment and purchase your domain name. I recommend the following companies:Review the Getting Started with Your Domain slides for assistance.
Send me your working domain URL in a comment to eLearning.
Inspiration Required Viewing
Just for Fun Deep Thoughts

Class 9 Description
This week we purchase a domain name and look into what makes a seductive website.
Domain Names The first step in starting a site
Domain Registration
Class Notes
Required Reading
Assignment
1 of 2
Select one of the three names from your previous assignment and purchase your domain name. I recommend the following companies:Review the Getting Started with Your Domain slides for assistance.
Inspiration
Seductive Interactions
Sometimes we confuse making a website "easy to use" for our visitors with our visitors actually desiring to use something. Both are essential, but simply making something more usable won't guarantee that people will want to click through your site. Your website should be first easy to use and then desirable to use. Stephen P. Anderson's Seductive Interaction Design slides give some examples of how you can add elements to your user's experience that will allow them to enjoy the time spent on your website.
Assignment
2 of 2
Read the first chapter of Seductive Interaction Design. Answer these questions:
- How does Stephen define 'seduction'?
- Why should things we build be seductive?
- Find two other examples of seductive interaction design (web, apps, building space) and explain why the interaction is seductive.
Just for Fun
30 Unintentionally Inappropriate Domain Names (Enter at your own risk!)
Week 10 Description
This week we take a look at choosing a domain name.
Domain Names The first step in starting a site
Domain names are extremely important. They are how users will remember you.
Required Reading
In-Class Assignment
1 of 2
Review the Domain Naming Slides and then:
- List three (3) possible domain names for the website you will be registering for your semester project.
- Review the domain names with a classmate.
- Submit a short paragraph of: a brief summary of your discussion with your classmate; the domain name you like best and why.
Domain Registration
Required Reading
Assignment
2 of 2
Select one of the three names from your in-class assignment and purchase your domain name. I recommend the following companies:Review the Getting Started with Your Domain slides for assistance.
Just for Fun Enter at your own risk.
Class 9 Description
This week we look at some Wordpress features and explore how to make our sites more desirable.
Wordpress Code is Poetry

By this time you should have:
- Purchased your domain name and have installed Wordpress.
By the end of class you will:
- Have created shell pages based on your sitemap
- Understand the difference between Posts and Pages in WordPress
- Understand how to create content
- Understand basic discussion settings
- Understand how to install a theme
- Understand WordPress widgets
- Understand how to install a plugin
Resources
Assignment
1 of 2
Customize your WP installation. Make sure you have:
- Installed a custom theme (It does not need to be based on your original design for the semester project, but cannot be the standard themes that came with the install. The theme we installed in class doesn't count.)
- Built shell pages based on your semester project.
- Added some content for each page.
- Installed two (2) plugins.
- Customized two (2) widgets.
Send me the links to your website, the theme homepage, and the two (2) plugin homepages via e-learning.
Inspiration
Seductive Interactions Drawing them in
Sometimes we confuse making a website "easy to use" for our visitors with our visitors actually desiring to use something. Both are essential, but simply making something more usable won't guarantee that people will want to click through your site. Your website should be first easy to use and then desirable to use. Stephen P. Anderson's Seductive Interaction Design slides give some examples of how you can add elements to your user's experience that will allow them to enjoy the time spent on your website.
Assignment
2 of 2
Read the first chapter of Seductive Interaction Design. Answer these questions in full paragraphs as a text submission or doc file and submit to e-learning.
- How does Stephen define 'seduction'? Do you agree or disagree and why?
- Why should things we build be seductive?
- Find two other examples of seductive interaction design (web, apps, building space) and explain why the interaction is seductive.
Just for Fun The page you are looking for…
Class 10 Description
This week we look at how to make our website searchable and readable.
Search Engine Optimization Making our pages for users.
Assignment
1 of 2
- Install an SEO plugin on your wordpress site. Two of the most popular plugins are:
- Add proper titles and full descriptions to your pages.
- Add proper titles and full descriptions to your optimized images.
- Upload a screenshot of your uploaded plugin and a link to the plugin homepage to e-learning.
Writing for the Web Get to the point!!!
Class Notes
Resources
Assignment
2 of 2
Find one good example of each of the following web writing principles:
- Writing Outwardly
- Not burying the lead.
- Not saying too much.
- Making a strong call to action.
For each example, include a link and a paragraph of why it exemplifies the principle. Upload the text to e-learning.
Just for Fun Synergizing the energistic collaboration!
Class 12 Description
This week we will look at creating and implementing web forms, tables, shortcodes and look at security plugins.
Web Forms How to make contact with your users.
Resources
- An Extensive Guide to Web Form Usability
- Group Form Elements Effectively Using White Space.
- 5 Contact Form Plugins
- WP Forms Documentation
Class Notes
Assignment
1 of 1
- Create a page in your site.
- Create a contact form that meets the best needs for your site.
- Fields may include the following:
- Name
- Address
- Street
- City
- Zip/Postal Code
- Country
- Comments
- Embed the form in your website on a separate page named Contact.
- Have the form send out confirmation and notification emails.
- Send your Contact form page link to me via e-learning.
Learning Shortcodes in Wordpress And figuring out a few plugins as well.
1. Tables Organizing Your Data
2. SSL Protecting your customers.
3. Security Keeping the bad people (bots) out.

Final Project Rubric A Preview of What's to Come
Final Project Requirements:
- The page design should be visually pleasing, professional, and should support the page content.
- The page design should be appropriate for its intended audience.
- The site should be well organized.
- All pages should have meaningful titles.
- Page navigation should be obvious and easy to maneuver.
- Navigation should be on every page and should be easy to find.
- The navigation should be consistent throughout the site.
Final Project Rubric
The Final Project Rubric will be used as a guide for assessing student performance and evaluating the quality of student work. The rubric includes multiple objectives each with a range of quality levels (performance criteria). The rubric is a guide for assessing the student's knowledge of each objective.
Rubrics can also be used as a method of self evaluation. Because the project objectives and grading criteria is clearly stated, students can assess their own progress on a project. Before you submit your project, use the rubric below to evaluate your site. You should evaluate your project by using the evaluation form.
Students will have the opportunity to submit a project evaluation form for each presentation. For every Final Project Evaluation Form that you submit, you get 1 percentage point added to your final grade. The most evaulations that you will get credit for is 3. So you have a chance to increase your final grade by a score of 3 percentage points.
Peer evaluations should provide constructive criticism, not attacks. This means that students will provide valuable feedback to other students regarding their designs. Students should give their initial perceptions and reactions, and their reasoning. Students who evaluate projects should be prepared to provide sound reasoning and suggestions for improvement if necessary. Evaluations should include the positive aspects of the project, as well as, any suggested improvements. Remember, comments should always be backed up with reasons.
Download the Final Project Evaluation Form in RTF format
The rubric covers the following areas:
- Design
- Layout
- Navigation
- Mechanics
- Theme Development
- Credibility
| Final Project Rubric | ||||
|---|---|---|---|---|
| Objectives | Select Quality Criteria that Best Matches Project | |||
| Design | 1 point |
3 points |
5 points |
|
Layout |
1 point |
3 points |
5 points |
|
Navigation |
1 point |
3 points |
5 points |
|
Mechanics |
1 point |
3 points |
5 points |
|
Wordpress Theme Development |
1 point |
3 points |
5 points |
|
Credibility |
1 point |
3 points |
5 points Author's name, affiliations, and credentials are included if applicable; |
|
Just for Fun Forms
Class 11 Description
This week we will look at the business side of the web.
Freelancing How to make a living.
Ben Judy Guest Lecturer

Ben is the User Experience Lead at Flexion Inc.
Ben builds and leads high-functioning, human-centered design teams within organizations that understand the value of design thinking and user experience.
Stephen Anderson Guest Lecturer

Stephen P. Anderson is a design leader focused on workforce learning and organizational development. And he’s on a mission: To make learning the hard stuff fun, by creating ‘things to think with’ and ‘spaces’ for generative play.
Resources
- Getting Started
- Kissmetrics
- SiteInspire.com
- Mint.com (personal finances)
- Billing & Invoicing Software
- Basecamp Project Management
- Smartsheet Project Management
- Getting Connected
- Top Coworking Spaces in Dallas
- Getting Paid
- AIGA Standard Agreement
- Docracy Standard Agreement
- 5 Free-to-Use Contract Templates
- 5 Things to Help You Know How Much to Charge
- Should I Work for Free?
- Working with Clients
- 5 Things to Keep in Mind When Dealing with Clients
- How to Avoid Working with Clients You Want to Avoid Working With
- Never Stop Learning
- Best Wordpress Tutorials
- Treehouse
- Codecademy
- Lynda.com
Assignment
1 of 1
Find your Dream Job(s)
Go on job search sites:
find links to 3 jobs that you think would be a good fit for you. For each job, provide a link and a paragraph (at least 4-5 sentences) of why you think the job would be great. Upload your links and paragraphs to e-learning.

Just for Fun The Flowchart to the Ultimate Question
Spring Break: No Class
After break we will continue with Wordpress Development.

Watterson, Bill. "Calvin and Hobbes." CalvinandHobbes.com. N.p., n.d. Web. 07 Mar. 2016.
Wash Those Hands
Seriously
Class 13
This week we will look at final project peer reviews.
Peer Reviews Getting feedback.
Blackboard Collaborate Assignment
In Blackboard Collaborate, you will be assigned into groups. Take turns presenting your project to each other. When critiquing your partner's website, please list the top 3 strengths and the top 3 areas that need improvement. You may use the rubric in addition to the following questions when reviewing the other person's presentation and website.
Helpful Questions for Critique
- Navigation / Focus:
- Does the design have a focal point?
- What is your first impression? How does the designer use color and layout to make the site appealing and engaging?
- Is the navigation clear?
- How many links are in the navigation? Are there too many?
- Target Audience:
- Who is the websites target audience?
- What is the theme or concept behind the site?
- Does the concept match the content? Do they reinforce each other?
- Is the site effective in engaging the audience?
- Usability:
- Is the website's interface and navigation intuitive and effective?
- Does the navigational structure allow the user to find content quickly and efficiently?
- Do interactive navigation and elements add or detract from the user experience?
- Multimedia:
- How does the site use multimedia such as text, photo stills, video, audio and graphics?
- How fast does the site load on a mobile device?
- Are the photos well toned and sharpened, saved for the web?
- Typography:
- Does the typographical choices reinforce the design theme and aesthetics? example: modern sans-serif vs. a formal more classic serif?
- Is there a noticeable difference between the "Display Type" and "Body Copy?"
Assignment
1 of 1
Peer Website Critique
In a text document to e-learning, submit a 6 (six) paragraph review/critique of your partner's website.
- Please Include:
- Your Name
- Other Student's Name
- Other Student's Website Link
- The three (3) strongest aspects about the other student's website with a paragraph each explaining why.
- The three (3) aspects about the other student's website that need the most improvement with a paragraph each explaining why.
Just for Fun The story of my life.

Lab Time
I will be online to answer questions and help with final projects.
Watterson, Bill. "Calvin and Hobbes." CalvinandHobbes.com. N.p., n.d. Web. 29 Nov. 2015.
Final Projects
Due: May 6, 2020
Final Project Requirements:
- The page design should be visually pleasing, professional, and should support the page content.
- The page design should be appropriate for its intended audience.
- The site should be well organized.
- All pages should have meaningful titles.
- Page navigation should be obvious and easy to maneuver.
- Navigation should be on every page and should be easy to find.
- The navigation should be consistent throughout the site.
Final Project Rubric
The Final Project Rubric will be used as a guide for assessing student performance and evaluating the quality of student work. The rubric includes multiple objectives each with a range of quality levels (performance criteria). The rubric is a guide for assessing the student's knowledge of each objective.
Rubrics can also be used as a method of self evaluation. Because the project objectives and grading criteria is clearly stated, students can assess their own progress on a project. Before you submit your project, use the rubric below to evaluate your site. You should evaluate your project by using the evaluation form.
Students will have the opportunity to submit a project evaluation form for each presentation. For every Final Project Evaluation Form that you submit, you get 1 percentage point added to your final grade. The most evaluations that you will get credit for is 3. So you have a chance to increase your final grade by a score of 3 percentage points.
Peer evaluations should provide constructive criticism, not attacks. This means that students will provide valuable feedback to other students regarding their designs. Students should give their initial perceptions and reactions, and their reasoning. Students who evaluate projects should be prepared to provide sound reasoning and suggestions for improvement if necessary. Evaluations should include the positive aspects of the project, as well as, any suggested improvements. Remember, comments should always be backed up with reasons.
Download the Final Project Evaluation Form in RTF format
The rubric covers the following areas:
- Design
- Layout
- Navigation
- Mechanics
- Theme Development
- Credibility
| Final Project Rubric | ||||
|---|---|---|---|---|
| Objectives | Select Quality Criteria that Best Matches Project | |||
| Design | 1 point |
3 points |
5 points |
|
Layout |
1 point |
3 points |
5 points |
|
Navigation |
1 point |
3 points |
5 points |
|
Mechanics |
1 point |
3 points |
5 points |
|
Theme Development |
1 point |
3 points |
5 points |
|
Credibility |
1 point |
3 points |
5 points Author's name, affiliations, and credentials are included if applicable; |
|
